| Revision as of 20:14, 12 March 2010 editEubulides (talk | contribs)Autopatrolled, Pending changes reviewers27,779 edits →When to specify: Omit parens when describing placeholders.← Previous edit | Revision as of 21:40, 12 March 2010 edit undoEubulides (talk | contribs)Autopatrolled, Pending changes reviewers27,779 edits →Essence: Omit "Georgian-style" as not being obvious to a non-expert. See WT:FAC#Down the rabbit hole that is OR.Next edit → | ||
| (One intermediate revision by the same user not shown) | |||
| Line 63: | Line 63: | ||
| |- | |- | ||
| | The ] section of '']'' | | The ] section of '']'' | ||
| | ] | | ] | ||
| | A small aerial sprouts at the junction between a building and its neighbor. The sun shines brightly on the aerial. Nobody is in sight, except for a dim figure in a van's driver seat. The van is parked in front of the building. | | A small aerial sprouts at the junction between a building and its neighbor. The sun shines brightly on the aerial. Nobody is in sight, except for a dim figure in a van's driver seat. The van is parked in front of the building. | ||
| |A |
|A terrace house with four floors and an attic. It is red brick, with a slate roof, and the ground floor rendered in imitation of stone and painted white. Each upper floor has four sash windows, divided into small panes. The door, with a canopy over it, occupies the place of the second window from the left on the ground floor. | ||
| |- | |- | ||
| | The one-word entry for milia in '']'' | | The one-word entry for milia in '']'' | ||
| Line 166: | Line 166: | ||
| |- | |- | ||
| | The lead image of '']'' | | The lead image of '']'' | ||
| | ] | | ] | ||
| | Animation showing the various map evolutionary stages as detailed in the article Territorial evolution of Canada on Misplaced Pages | | Animation showing the various map evolutionary stages as detailed in the article Territorial evolution of Canada on Misplaced Pages | ||
| | When Canada was formed |
| When Canada was formed its provinces were a relatively narrow strip in the southeast, with vast territories in the interior. It grew by successively adding British Columbia, P.E.I., the British Arctic Islands, and Newfoundland; meanwhile, its provinces grew both in size and number at the expense of its territories. | ||
| |} | |} | ||
Revision as of 21:40, 12 March 2010
"WP:ALT" redirects here. You may also be looking for Misplaced Pages:Alternative outlets, Misplaced Pages:Main Page alternatives, Misplaced Pages's policy on alternate accounts, or WikiProject Alternative music.| This guideline is a part of the English Misplaced Pages's Manual of Style. It is a generally accepted standard that editors should attempt to follow, though occasional exceptions may apply. Any substantive edit to this page should reflect consensus. When in doubt, discuss first on the talk page. | Shortcuts |
This page in a nutshell:
|
Alternative text (alt text) is used as a replacement for an image, whenever the image cannot be seen. Every visible image should have alt text, unless the image is purely decorative, that is, it has no function and is used only for visual formatting or decoration. The alt text should be concise and should emphasize the image's most important visual aspects: it should summarize the essence of the image rather than describing every detail. Its main audience consists of visually impaired readers who use assistive technology such as screen readers. It should also make sense in a graphical browser with images turned off, and it should fit with the surrounding text when viewed with a text-only browser.
In Misplaced Pages, images typically act as links and therefore need alt text, which is specified with an "alt=" parameter. Here is an example of Wiki markup (with lines folded to make it fit here) for an image with alt text, next to what the image looks like in your browser.
 |
] design still in use is ]'s 13th-century ].]]
For this example, taken from the Flag article, a screen reader might say the following aloud:
- "link A flag flies from a flagpole against the sky. The flag is red, divided in four by a white cross, the vertical bar of which is shifted toward the flagpole. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog."
If this Wiki markup lacked alt text, the screen reader might instead say aloud, "link File colon Dannebrog dot jay pee gee. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." This would give no clue about the image's appearance.
Alt text is not the same as a caption. Alt text is meant for those who cannot see the image, whereas the caption is intended for all readers. In general, alt text summarizes the image's appearance, whereas the caption helps all readers interpret the image, to focus on its most essential elements and to connect it with the article text. A helpful way to think about alt text is to imagine that the web page is a script for an audio recording, and that the page's alt text is the part of the recording that describes the image to someone who cannot see the image.
| Manual of Style (MoS) | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Content | ||||||||||
| Formatting | ||||||||||
| Images | ||||||||||
| Layout | ||||||||||
| Lists | ||||||||||
By topic area
|
||||||||||
| Related guidelines | ||||||||||
Goal
Alternative text is a working substitute for an image, for those who cannot see it. In contrast, captions are written for everyone. Alt text is hardly ever a perfect substitute for an image, or an exhaustive description of it; the intent is merely that alt text should be functional, in that it should be much better than nothing for its readers. Browsers that display alt text normally do so before the caption, so it is good practice to put alt text before the caption in the Misplaced Pages image syntax. Here is an example taken from the lead of Ptolemy II Philadelphus, with lines folded to make it fit here:

]. The Greek inscription ''adelphon'' means "of siblings".]]
Alt text is useful, for example, when someone:
- uses a screen reader such as JAWS or Orca (e.g., a visually impaired person)
- uses a text-only browser such as Lynx (e.g., browsing from a mobile phone)
- uses a graphical browser with images turned off
- has not yet downloaded the image
- browses results from a Web search
- fails to download the image because of a network problem
- copies an extract from a Web page into a word processor.
Visually impaired readers are the most important audience for alt text. Absent or low-quality alt text is one of the top causes of frustration for blind users of the web. A 2008 study of blind access to Misplaced Pages listed lack of alt text as the first obstacle. Like sighted readers, visually impaired readers have differing needs and text should be written with these needs in mind. For example, relatively few of these readers are blind from birth: the vast majority lost their sight via conditions such as age-related macular degeneration, and this majority understands common visual terms well.
Alternative text is also used for other purposes. For example, Google's image search uses it to help return appropriate images. Finally, good choice of alternative text and captions makes life easier for people who are viewing the source of an article, either when editing it, or in a diff, or in Misplaced Pages's internal search. For all these reasons, the Misplaced Pages image use policy recommends alt text for Misplaced Pages images.
Like all aspects of writing an article, editorial judgment is required in writing alt text. This page's sections contain guidelines for this editorial judgment. The intent is to disseminate good practices for accessibility, and to provide help and guides for accessibility, as an adaptation of standard authoring tools accessibility guidelines for the user-generated content in Misplaced Pages articles. These guidelines apply to all images delivered to the user's browser, including images that are in tables and galleries, images generated from templates, and video. Although audio also needs alt text, it is not specifically addressed here.
Essence
Alt text should communicate the essence of the image, that is, the image's overall visual aspect, gist, or gestalt. The essence of an image can include any of its visual aspects, including composition, style, and iconography. Alt text's primary job is to serve as a working substitute for the image, and this job is not done unless the image's essence is conveyed to readers who cannot see the image but can read the alt text in combination with the caption and adjacent text.
Alt text should start by describing the most striking aspects of the image, and should then fill in any important details, roughly in the order that a first-time viewer of the image would notice the details. Because alt text is commonly read aloud, and can be interrupted with the remainder skipped if the reader does not want to hear more, text near the start is more likely to be heard.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Abbey Road, Let It Be and breakup section of Beatles |  |
A small aerial sprouts at the junction between a building and its neighbor. The sun shines brightly on the aerial. Nobody is in sight, except for a dim figure in a van's driver seat. The van is parked in front of the building. | A terrace house with four floors and an attic. It is red brick, with a slate roof, and the ground floor rendered in imitation of stone and painted white. Each upper floor has four sash windows, divided into small panes. The door, with a canopy over it, occupies the place of the second window from the left on the ground floor. |
| The one-word entry for milia in List of cutaneous conditions |  |
Example of milia | Close-up view of an adult eyelid on which there are numerous small, elevated skin lesions filled with white material |
Portraits
Alt text for a portrait should start with which part of the person is illustrated, and then give sex, apparent age, or other immediately noticeable major attributes. It can then list any details that are important or obvious at second glance. Chance details, such as which direction a person is facing, are often not worth mentioning as they convey little information about the person's appearance. Use neutral wording when describing people's appearance, taking particular care when describing living persons; for example, race and physical deformities can be sensitive areas. The first image in an article devoted to a person typically has somewhat more detail than usual, to convey an idea of what the person looks like; later images in the same article can assume the reader has read the first image's alt text and can be briefer.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Mary Bartelme |  |
Black and white photograph, taken in a studio, of a someone whose head is facing left from their body at about a 45-degree angle | Head and shoulders of a serious and dignified woman in her forties, with dark hair up and in a dress with high lace collar and a cameo at her throat, Edwardian style |
| First image of Adelaide Anne Procter |  |
Portrait of English poet and philanthropist Adelaide Anne Procter, showing a woman in 19th-century dress looking directly at the viewer | Three-quarter oval portrait of a slender woman aged about 30, garbed in black. Her deep-set eyes gaze solemnly over the viewer's shoulder. Her dark, straight hair is parted in the centre without a fringe, combed over the ears, and pulled back in a low bun. |
Diagrams
Alt text for diagrams should convey the essence of the information being diagrammed, such as the relationships among objects being diagrammed. It should not contain relatively unimportant decorative details. If a diagram contains prominent text, the alt text should transcribe the text.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| Mechanism section of Water fluoridation |  |
This flawed version does not convey the diagram's essence: Diagram of how fluoride helps prevent cavities | Carbonated hydroxyapatite enamel crystal is demineralized by acid in plaque and becomes partly dissolved crystal. This in turn is remineralized by fluoride in plaque to become fluoroapatite-like coating on remineralized crystal. |
| This flawed version contains irrelevant detail about color and shape: Diagram: Carbonated hydroxyapatite enamel crystal (in solid yellow hexagon), connected by a pink arrow labeled "Demineralization: Acid in plaque" (in red box) to partly dissolved crystal (in fuzzy pink hexagon), which in turn is connected by a light-blue arrow labeled "Remineralization: Fluoride in plaque" (in blue box) to fluoroapatite-like coating on remineralized crystal (in solid light-blue hexagon). |
Maps
Like diagrams, maps should have alt text that conveys the essence of the useful information conveyed to the reader, instead of arbitrary details like colors or orientation. If the rest of the article assumes knowledge of the map, its alt text may need to be fairly detailed; if not, the alt text can merely give an overview of what the map says, perhaps referring to adjacent text as described in Placeholders.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Geography section of Mumbai |  |
A map of the Indian city of Mumbai marked by yellow and green colours | Mumbai is on a narrow peninsula on the southwest of Salsette Island, which lies between the Arabian Sea to the west, Thane Creek to the east, and Vasai Creek to the north. Mumbai's suburban district occupies most of the island. Navi Mumbai is east of Thane Creek, and the Thane District is north of Vasai Creek. |
| The Battle section of Battle of Grand Port. Here, the adjacent text describes the battle's geography in some detail. |  |
Blue ships (to the west) and red ships (to the east) maneuver a bay between Pointe Destiny to the south and Vieux Grand-Port to the north. The red ships follow a channel of deeper water running from Île de la Passe in the east toward Vieux Grand-Port; the blue ships lie where that channel opens up. | Diagram of the battle illustrating the positions of the British and French ships in relation to the shoreline as described in the text |
Lua error in Module:Location_map at line 526: Unable to find the specified location map definition: "Module:Location map/data/Wales2" does not exist.
Some templates such as {{Location map}} generate alt text automatically by default, but typically the default is not that useful for visually impaired readers, and it is helpful to override the default with an explicit "alt" parameter. For example, in the infobox for the article Monmouth one might find something like the following, generating the output at right:
{{Location map |Wales2
|lat=51.80893
|long=-2.71938
|label=Monmouth
|position=left
|alt=Located a bit north of Wales's southeast corner, on the border with England. Wales is the center west of Great Britain.
|caption=Monmouth shown within ]
}}
Clickable maps, such as those generated by {{Location map+}}, need alt text for the map itself (to describe the gist of the overall map), along with alt text for each clickable image within the map. For example, the |link= parameter of {{Location map~}} creates a clickable image, and so should be used only with a corresponding |alt= parameter.
Videos and animations
Alt text for a video or animation should briefly describe the entire work, not the still image that displays by default. As a full description typically requires too much length for alt text, it is good practice to put it in the Summary section of the file page; see Brevity.
Some readers are hearing-impaired and others use browsers without audio, so the alt text should not assume that the reader can hear a video. Prominent and brief words in the audio can be transcribed in the alt text, and it is helpful to provide a full transcript of the audio in the video's file description page.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Assembly and structure section of International Space Station | An assortment of hard-to-make-out equipment arranged at odd angles. In the front is a horizontal black slab with blue patches. | A video touring the interior of the space station. Beginning at the forward end of Node 2, the tour shows PMA-2, the Japanese Experiment Module, the Columbus and Destiny laboratories, followed by Node 1 and the Quest airlock. The tour then proceeds through PMA-1 and into the Russian segment, visiting the FGB, a docked Soyuz spacecraft, Docking Compartment, Service Module and two Progress spacecraft. | |
| The lead image of Territorial evolution of Canada |  |
Animation showing the various map evolutionary stages as detailed in the article Territorial evolution of Canada on Misplaced Pages | When Canada was formed its provinces were a relatively narrow strip in the southeast, with vast territories in the interior. It grew by successively adding British Columbia, P.E.I., the British Arctic Islands, and Newfoundland; meanwhile, its provinces grew both in size and number at the expense of its territories. |
Math
Alt text can be specified for a math-mode formula as an attribute of the math tag, with quote marks. For example:
<math alt="Square root of pi">\sqrt{\pi}</math>
generates a formula whose alt text is "Square root of pi". For simple formulas like this, a straightforward translation to English provides a short and unambiguous description. In complex examples, the simplest alt text is often the markup itself, as it is shorter and perhaps easier to follow than an unambiguous English translation would be. The default alt text for a math formula is the markup itself, so it is acceptable and in some cases recommended to omit alt text for formulas. For example:
<math>\phi_n(\kappa) = \frac{1}{4\pi^2\kappa^2} \int_0^\infty \frac{\sin(\kappa R)}{\kappa R} \frac{\partial}{\partial R} \left\,dR</math>
contains no "alt=" attribute, and generates:
where the alt text is simply the markup:
\phi_n(\kappa) = \frac{1}{4\pi^2\kappa^2} \int_0^\infty \frac{\sin(\kappa R)}{\kappa R} \frac{\partial}{\partial R} \left\,dR
User preferences can affect how math is displayed. Depending on these preferences, simple formulas may be rendered as text instead of as an image. For example, <math alt="x squared">x^2</math> generates a formula that is often displayed as text rather than as an image. Since users can set a preference to always generate images for math-mode formulas, a formula's alt text can appear along with an image rendered on a user's browser, even if the formula happens to be rendered as text in your browser. Therefore, if alt text would be useful for a formula, it is helpful to supply the alt text even if that formula happens to display as text on your browser.
Alt text is not used with math formulas that are always rendered as text, such as formulas generated by the {{math}} template.
Chemistry
If an image contains a simple molecular formula such as "CH4" that cannot be copied directly into alt text because it uses HTML subscripts and superscripts, it can be represented in alt text using the typographically simpler "CH4" or by the common name "methane".
IUPAC nomenclature is a standard way to textually describe a complicated structural formula. There is typically little point to reproducing just the naive visual aspect of such a formula, as it would not convey the image's essence to readers who know little of chemistry, and it would hurt readers who know something of the subject. This is a partial exception to the general rule that alt text should be verifiable by a non-expert; in chemical formulas the reader can be presumed to understand the syntax of the formulas even if expertise in the article's topic is not presumed.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| Chemistry section of Linezolid | ![Skeletal formula of N-{-2-oxo-1,3-oxazolidin-5-yl]methyl}acetamide, highlighting the morpholino and fluoro groups in orange, with the rest in blue. The carbon atoms of the parent chain are numbered.|Numbered structure of linezolid, showing the pharmacophore required for good activity (in blue) and desirable structural features (in orange).](https://upload.wikimedia.org/wikipedia/commons/thumb/e/ea/Linezolid_showing_oxazolidinone_pharmacophore.svg/220px-Linezolid_showing_oxazolidinone_pharmacophore.svg.png) |
Starting with an orange hexagon outline with O and N at opposite ends, the N is connected via another line to a blue hexagon outline with alternate sides written with double lines. A near corner of the blue hexagon is connected via an orange line to an orange F. The far corner of the blue hexagon is connected via a blue line to a blue pentagon outline with N at the near corner and O at one far corner. Between N and O is a double link to another O. The other far corner of the pentagon is connected via an opening wedge to a line and then to an N next to an H; the N is connected by a line to a junction with a line going one way and a double line to an O going another. | Skeletal formula of N-{-2-oxo-1,3-oxazolidin-5-yl]methyl}acetamide, highlighting the morpholino and fluoro groups in orange, with the rest in blue. The carbon atoms of the parent chain are numbered. |
Context

Alt text depends heavily on context. Alt text that may be good for an image's occurrence in one article may not be appropriate for a different occurrence. Whether a visual aspect or detail is important enough to appear in alt text depends on the context. For example, the alt text of the image at right might focus on the color of the officer's uniform in Blue, on the officer's hat in Peaked cap, and on the stone lion in Public art.
Although alt text can use lively language to describe the essence of the image, it should not creatively interpret the image, suggest non-obvious meanings, justify the image's importance or significance, or describe its provenance or how it was created. Those roles are part of the image's context, and they belong to the caption or other nearby text, because sighted readers should see them too.
Flow
Alt text should make sense in the absence of the image. It should sit comfortably in the flow of the article and be punctuated correctly. One way to review an article with screen readers in mind is to read it aloud, including alt text and captions, listening for unwanted repetitions and awkward juxtapositions of sounds.
A helpful way to think about alternative text is to imagine that the Web page text, including all alternative text, is the script for a radio broadcast. Your listeners are not necessarily blind, so they may be interested in hearing about what something looks like. But they cannot possibly see any images via radio, so referring to an image itself will sound silly. If you write your alternative text with this in mind, it should work well.
Punctuation
Alt text should be punctuated much as captions are, so that it is read naturally by a screen reader. Sentences should be capitalized and terminated with periods as usual. If the alt text is a non-sentence, such as "White flag with central red circle", it should not have a final period. If it is a non-sentence followed by a sentence, the non-sentence should be followed by a period to separate it from the sentences: for example, "Closeup of inflorescence. A bee feeds on orange opened flowers."
Proper names
Alt text typically should not name people or objects in an image. When in doubt, assume that an entity is not iconic, and needs to be named in the caption or nearby article text, as very few entities have an appearance that is iconic. For example, Vladimir Putin and the Guggenheim Museum Bilbao are both famous, but they are not so famous that one can reasonably expect an English Misplaced Pages reader to know what they look like, so alt text should describe their appearance rather than simply giving their names, and they should be named in the caption or other text. In the following examples, a typical reader cannot tell merely from viewing the first image that it is of the SMS Helgoland, or that it is carrying out maneuvers, or that it is in the German Bight, and in the second image typical English-language readers are not expected to know what Putin looks like.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of SMS Helgoland |  |
The SMS "Helgoland", carrying out maneuvers in the German Bight | Large gray battleship at sea. Dark smoke streams back from its three closely arranged funnels. |
| Personal life section of Pavel Bure |  |
Vladimir Putin, another middle-aged man, and two hockey players sit smiling around a glossy wood table. A photographer hovers in the background. | Four men in suits, two middle-aged and two in their thirties, sit smiling around a glossy wood table. A photographer hovers in the background. |
A few people and things are so famous that one can reasonably expect a typical reader of English Misplaced Pages to know what they look like. Examples include Big Ben, the Eiffel Tower, the White House, Gandhi, Jesus, Lincoln, Mao, and Napoleon. However, the first image in an article devoted to a famous person or thing should provide a relatively detailed visual description, as that is the most plausible place where a visually impaired reader might want to know details about appearance.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The large Gallery section of Jacques-Louis David |  |
David's painting | Full length portrait of Napoleon standing |
| First image in Napoleon | Full length portrait of Napoleon in his forties, in high-ranking white and dark blue military dress uniform. He stands amid rich 18th-century furniture laden with papers, and gazes at the viewer. His hair is Brutus style, cropped close but with a short fringe in front, and his right hand is tucked in his waistcoat. |
If the same person or object appears in many images of an article, later images' alt text can assume that the reader has already read the first image's alt text and caption. For example, if in the Greta Garbo article the first image's alt text describes Garbo's appearance in some detail, alt text for images later in the article can simply say "Garbo" instead of repeatedly describing her appearance. However, in other articles a typical Misplaced Pages reader cannot be expected to know what Garbo looked like, so an image of her should typically not have Garbo's name in its alt text.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image in Greta Garbo |  |
A beautiful woman with a sad expression | Head and shoulders profile of a young woman with a haunted expression, one hand raised to just touch the base of her throat |
| Followup image in Greta Garbo |  |
A veiled Greta Garbo in dark coat and hat writes at a counter. | A veiled Garbo in dark coat and hat writes at a counter. |
| Image in the Naturalization section of United States nationality law, an article where Garbo is not otherwise mentioned | A veiled woman in dark coat and hat writes at a counter. |
Brevity
Alt text should be concise, so that it does not burden the visually impaired reader with unnecessary text. It should not summarize unimportant details. As it is not meant to be a unique identifier for an image, alt text typically does not supply enough information to characterize an image unambiguously. Often, alt text does not need to contain a detailed physical description. The best length for alt text depends on the image and its context. Although images of complex subjects may need long descriptions, alt text should be considerably shorter than a hundred words for all but the most detailed images. Another rule of thumb is that an image's alt text is probably too complicated if it takes more than five minutes to write.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Pavel Bure |  |
An ice hockey player in his late twenties wears a jersey with red, blue and silver trim and a logo composed of a whale breaking out of a stylized "C". His jersey features a patch of a black letter "A" on the top right side, a patch of a stylized maple leaf with two hockey sticks on the top left side and the number 10 on his upper right arm. He also wears a white helmet and black hockey pants and holds a black and yellow hockey stick diagonally across his torso. He has an expression of deep and serious concentration on his face. | A hockey player on the ice before spectators. He wears a white jersey with a big "C", and his youthful face has a serious expression. |
Some images and media files may benefit from full descriptions that are too long for alt text. Examples include detailed graphs and maps, complicated diagrams, and longer videos. For such a file it is good practice to put a longer description in the Summary section of the file's page, with a brief summary of this description in the alt text. For example, Image:Pavel Bure in Canucks uniform.jpg contains a long description similar to the "Flawed alt text" shown in the previous example. MediaWiki does not support the HTML longdesc attribute that was designed for these longer alternative descriptions.
Repetition
Alt text should minimize any repetition of the caption or other nearby text. A screen reader will say both the alt text and the caption, and any repetition will not be helpful. An image's caption typically should focus on explaining or identifying the image, and say little about visual appearance, which is obvious to a sighted reader. Because alt text should focus only on the visual appearance, alt text and caption typically do not overlap. If the caption or other nearby text does describe a purely visual aspect of an image, that aspect should normally be omitted from the alt text.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Hindenburg disaster |  |
A few seconds after the fire started, a third of the Hindenburg was already engulfed in flames, with a fireball larger than the zeppelin itself. | A large zeppelin, next to a skeletal tower, burns violently in midair with a fireball larger than the zeppelin itself rising from the zeppelin's rear third. |
Placeholders
In an article that focuses heavily on an image, the caption or nearby text may already sufficiently describe an image's visual appearance; in such cases the image's alt text may be as simple as "See caption." or "See adjacent text."
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Mona Lisa |  |
Monumental half-length portrait of a woman with an enigmatic expression. The portrait models forms subtly and employs atmospheric illusionism. | See adjacent text. |
Phrases to avoid
For brevity, alt text should not mention the fact that it substitutes for an image, as this substitution is already obvious to the reader. For example, alt text should normally avoid phrases like "photograph of", "diagram illustrating", and "showing". Typically it is relatively unimportant whether an image is color or black and white, and that detail can be omitted as well. In an art article's illustrations the fact that the viewer sees an image is important, and these cases can benefit from phrases like "painting of"; but these phrases are typically better avoided in the more common case of an illustration of the pictured object and not of the picture itself.
Normally the image file itself is irrelevant to the article. Thus, alt text should not mention:
- the file name
- the file format
- the size of the file
- the dimensions of the file
- instructions on how to view a bigger version of the image
Like article text, alt text should avoid peacock terms such as "awesome" and "beautiful".
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Autism therapies |  |
Color photograph showing a side view of an awesome young child pointing. Behind the child an impressive and inspirational woman smiles and points in the same direction. This reduced version of "Opening a window to the autistic brain.jpg" is a JPEG image that is 150 pixels wide and 140 pixels high. Click here to see the image description page. | A young child points, in front of a woman who smiles and points in the same direction. |
Constraints
Some constraints on alt text are imposed by Misplaced Pages policies and guidelines on neutrality and verifiability.
Neutrality
Misplaced Pages articles use a neutral point of view, and one way to accomplish this in article text is to eliminate descriptive and interpretive language. However, this type of language is often exactly what a blind person needs in order to visualise or comprehend an image. Alt text should be descriptive as well as neutral, and it need not be dull and superficial to achieve these goals. A clear and vivid interpretation of the image serves the visually impaired reader better than a dry and colorless recital of surface detail.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Letters section of Vincent van Gogh. The article's lead portrait, a painting, has already established van Gogh's appearance as an adult artist with a red beard. |  |
Black and white image of a man seen from the neck up wearing a coat and white-collared shirt. His hair is about 10 cm long. He looks over the viewer's left shoulder. One ear is visible. | Headshot photo of the artist as a cleanshaven young man. He has thick, ill-kempt, wavy hair, a high forehead, and deep-set eyes with a wary, watchful expression. |
Verifiability
Alt text should be verifiable. Typically, it should be verifiable by a non-expert reader who is looking only at the image, and should not need to be supported by a reliable source. Any claim likely to be challenged should be either removed, moved to the caption or other nearby text, or supported by a reliable source there. Since alt text cannot contain footnotes and cannot easily cite sources, any citations needed to support the alt text should be placed in the caption or other article text. As with all other parts of Misplaced Pages articles, original research should be avoided when writing alt text.
As a corollary of verifiability, alt text should describe an image accurately and precisely. Carefully inspect an image when writing its alt text: do not mistake a blob or a scratch on the image for an object, and do not call an image a drawing if it is actually an engraving or a woodcut. If you are describing something you know little about, such as period hairstyles or clothing, it is often helpful to consult a Misplaced Pages article on the subject, or to ask for help on the article's talk page. This is particularly important for symbolic objects; for example, saying that an angel is giving a saint a "small branch" or "a bunch of leaves" is significantly less helpful than saying the angel is giving a "palm frond", as palm fronds have a special significance in that context.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Complexity section of Daylight saving time |  |
A gravestone with a sundial that reads 12:30, sitting in somebody's yard. The sundial is about 4 meters high and contains some lettering in Italian. The stone is cracked near the bottom in two places. | A standing stone in a grassy field surrounded by trees. The stone contains a vertical sundial centered on 1 o'clock, and is inscribed "HORAS NON NUMERO NISI ÆSTIVAS" and "SUMMER TIME ACT 1925". |
Limitations
Alt text is limited by the constraints of what Wiki syntax and HTML can specify, as well as by limitations of screen readers and other browsers.
Markup
Alt text cannot contain wiki or HTML markup. For example, the following is not valid alt text:
{{circa|1860}} ] containing 3 m<sup>2</sup> of cloth
Neither "{{circa|1860}}" nor "]" nor "<sup>" has the intended effect in alt text.
Newlines
Alt text should be all on one line, to avoid a MediaWiki bug. In other words, do not put a newline in alt text. For example:
<!-- This does not work. --> [[Image:Example.png|20x20px|alt=Example image]]
This generates an image "![]() " whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "
" whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "alt=XXX" is incorrectly treated as a caption when XXX contains a newline.
Text
When an image focuses on text, its alt text should normally contain that text as accurately as is feasible, even if the text contains unusual characters. This benefits people whose screen readers can handle the text. Some screen readers cannot handle obscure Unicode characters, and either render them as "?" or ignore them entirely; therefore, when it is easy, word the alt text so that it makes some sense even if the unusual characters are ignored or read aloud as "?". In alt text for these images, omit details such as color or font unless the images focus on or illustrate these details.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Yuan (surname) |  |
A character written in red on a white background | The character "袁" |
| The Writing system section of Hindi |  |
SVG image of a rendering for "Hindi" in Devanagari | The word हिन्दी |
| The Orthography section of Otomi language |  |
Picture of a large blue sign saying "Bienvenidos a ixmiquilpan: Corazon del Valle de Mezquital" and in smaller letters "hogä ehe nts'utk'ani". Behind the sign are rolling green hills. | A large overhead road sign says "BIENVENIDOS A IXMIQUILPAN", then (smaller) "HOGÄ EHE NTS'U̲TK'ANI", then (larger again) "CORAZON DEL VALLE DEL MEZQUITAL". |
Normally alt text should avoid tricky typographical constructions that are likely to confuse screen readers. ASCII constructions like "1/2" are typically read aloud as "1 slash 2" rather than as the more helpful "one half". Abbreviations like "m" for "meter" are less helpful when read aloud, and are often best avoided. The non-breaking space " " does not affect alt text layout behavior as it does with article text, and should be avoided to simplify editing.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Gallery section of Stairway |  |
Vast ꩜ ▁▂▃▄▅▆▇█, 1/2 in darkness. It is a stepped ramp about 15 m in diameter, and descends 5 stories at about a 10° incline. | Vast spiral staircase, half in darkness. It is a stepped ramp about 15 meters in diameter, and descends 5 stories at about a 10 degree incline. |
Too-tiny or otherwise-illegible text need not be transcribed. The image's file page can transcribe text that can be read only by viewing the full-size image, or the file page can link to a transcription.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Modern view section of Dick Turpin |  |
Title page of a book, saying "The Genuine HISTORY of the LIFE of RICHARD TURPIN, The noted Highwayman, Who was Executed at York for Horse-stealing, under the Name of John Palmer, on Saturday April, 7, 1739. I. A True Narrative of his Transactions from his Birth to his Marriage and settling at Suson as a Butcher. II. An Account of his being a Smuggler in the Hundreds of Essex; his turning Dear-Strealer; his Exploits with Gregory, Fielder, Rose, Wheeler, and the rest of the Essex Gang. III. His breaking from that Gang, and an humourous Adventure, by Means of which he got acquainted with King. IV. Of his being pursued in White-chaple by Mr. Bayes, where he shot his Companion King by Mistake. V.... VI.... VII.... VIII.... IX.... The Whole collected from well attested Facts, and communicated by Mr. Richard Bayes, at the Green-Man on Epping-Forest, and other Persons of that County. LONDON: Printed for J. Standen, at D' Anvers's Head oppoſite Serjeants-Inn in Chancery-Lane." | Title page of a book, headed "The Genuine HISTORY of the LIFE of RICHARD TURPIN" |
Galleries
Image galleries are sometimes appropriate for articles, as described in the image use policy for galleries. Unfortunately, the <gallery> tag, an easy way to format a gallery, does not currently support alt text. Wikimedia bug 18682 has requested that this feature be added. In the meantime, several techniques can be used to co-align images and create galleries that have alt text. These include the templates {{Multiple image}}, {{Double image}}, and {{Double image stack}}. Table syntax is perhaps the most flexible way to create a gallery, and it supports alt text; please see Galleries for an example.
The {{Image gallery}} template is a straightforward substitute for <gallery>. For example, the Description section of the article on Banksia prionotes formerly contained a gallery that lacked alt text because it contained something like the following use of <gallery>:
-
 Typical smooth, mottled light grey bark
Typical smooth, mottled light grey bark
-
 Leaves, upper (left) and lower (right) faces
Leaves, upper (left) and lower (right) faces
-
 Inflorescence, mid-anthesis
Inflorescence, mid-anthesis
-
 Developing infructescence
Developing infructescence
-
 Mature infructescence after seed release
Mature infructescence after seed release
-
 Seed
Seed
<!-- Do not use this example, as it lacks alt text. --> <gallery perrow=3 style="float:right; margin:0 3px 0 1em;"> File:Banksia prionotes bark.jpg|Typical smooth, mottled light grey bark File:Banksia prionotes leaf.jpg|Leaves, upper (left) and lower (right) faces File:Banksia prionotes inflorescence.jpg|Inflorescence, mid-anthesis File:Banksia prionotes young follicles email.jpg|Developing infructescence File:Banksia prionotes mature cone.jpg|Mature infructescence after seed release File:Banksia prionotes seed.jpg|Seed </gallery>
You can verify that this example does not work properly by asking your browser to display the properties of the images to the right. Their alt text is blank, and a screen reader will say something like the following for each image:
link File colon Banksia prionotes bark dot jay pee gee typical smooth mottled light grey bark
Alt text was added by switching to the {{Image gallery}} template, floated inside a div element, resulting in something like the following:
-
 Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey.
Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey.
- Banksia prionotes leaf.jpg Banksia prionotes leaf.jpg
-
 An acorn-shaped head of flowers. The upper part is a tall dome of woolly white buds. The lower part is wider, and bright orange; it consists of bright orange styles and limbs sticking out from a background of open white buds.
An acorn-shaped head of flowers. The upper part is a tall dome of woolly white buds. The lower part is wider, and bright orange; it consists of bright orange styles and limbs sticking out from a background of open white buds.
- Banksia prionotes young follicles email.jpg Banksia prionotes young follicles email.jpg
- Developing infructescence Developing infructescence
-
 A roughly egg-shaped red-brown woody structure growing at the end of a branch. It is covered in small grey spikes, and has about ten light-grey woody follicles embedded in it. Each follicle has opened unevenly, with one side barely open, and the other open wide. At the wide end of each follicle there is a pointed beak where the split has deviated from the seam.
A roughly egg-shaped red-brown woody structure growing at the end of a branch. It is covered in small grey spikes, and has about ten light-grey woody follicles embedded in it. Each follicle has opened unevenly, with one side barely open, and the other open wide. At the wide end of each follicle there is a pointed beak where the split has deviated from the seam.
- Banksia prionotes seed.jpg Banksia prionotes seed.jpg
- Seed Seed
<div style="float:right; width:460px;">
{{Image gallery |width=120 |lines=3
|Banksia prionotes bark.jpg|Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey.|Typical smooth, mottled light grey bark
|Banksia prionotes leaf.jpg|Two long thin leaves with serrated margins, blunt tips, prominent light brown ridribs and long petioles. The leaf on the left shows its dull dark green upper surface. The leaf on the right shows its lower surface, which is light green, with a network of veins traced in light brown.|Leaves, upper (left) and lower (right) faces
|Banksia prionotes inflorescence.jpg|An acorn-shaped head of flowers. The upper part is a tall dome of woolly white buds. The lower part is wider, and bright orange; it consists of bright orange styles and limbs sticking out from a background of open white buds.|Inflorescence, mid-anthesis
|Banksia prionotes young follicles email.jpg|An elongate upright brown cylinder covered in a regular pattern of small white dots. Embedded in it are about thirty woolly white follicles, each shaped roughly like an American football, but with a short hooked point at one end, and a horizontal seam.|Developing infructescence
|Banksia prionotes mature cone.jpg|A roughly egg-shaped red-brown woody structure growing at the end of a branch. It is covered in small grey spikes, and has about ten light-grey woody follicles embedded in it. Each follicle has opened unevenly, with one side barely open, and the other open wide. At the wide end of each follicle there is a pointed beak where the split has deviated from the seam.|Mature infructescence after seed release
|Banksia prionotes seed.jpg|A wedge-shaped structure with a small notch along one side. The half nearest the point is thick and rigid, grey with a pattern of black zig-zags on it. The rest of the wedge is red-brown and paper-thin.|Seed
}}
</div>
You can verify that this example works by displaying its images' properties; they all have alt text. A screen reader will say something like the following for each image:
link Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey. Typical smooth mottled light grey bark
Timelines
Some Misplaced Pages articles contain timelines. When built using images or image maps, timelines need alt text just as other images and image maps do. When built using a table, a timeline does not need special alt text: the table alone can be read aloud, and this can be further improved by adding a table summary. Unfortunately, the <timeline> element implemented by the EasyTimeline Mediawiki extension was designed without accessibility in mind, and generates an image without alt text. It can be replaced by an image, an image map, or a table. For example, the following EasyTimeline markup:

<!-- Do not use this example, as it lacks alt text. --> <div class="floatright"> <timeline> ImageSize = width:300 height:220 PlotArea = left:50 bottom:10 top:10 right:0 DateFormat = yyyy Period = from:1986 till:1995 TimeAxis = orientation:vertical order:reverse ScaleMajor = unit:year increment:1 start:1986 PlotData= bar:Games anchor:till align:left mark:(line,white) shift:(25,-4) from:1986 till:1995 at:1986 text:"]" at:1987 text:"]" at:1988 text:"]" at:1990 text:"]" at:1992 text:"]" at:1995 text:"]" </timeline> </div>
can be replaced by a table:
| 1986 | Dragon Warrior |
| 1987 | Dragon Warrior II |
| 1988 | Dragon Warrior III |
| 1989 | |
| 1990 | Dragon Quest IV: Chapters of the Chosen |
| 1991 | |
| 1992 | Dragon Quest V: Hand of the Heavenly Bride |
| 1993 | |
| 1994 | |
| 1995 | Dragon Quest VI: Realms of Reverie |
{| style="float:right; margin:0 0 0.5ex 1em; font-size:80%; line-height:90%;" cellspacing="0" summary="Dragon Warrior was introduced in 1986 and versions II and III came out in 1987 and 1988. The gaps were longer between later versions. Dragon Quest IV came out in 1990 with later versions in 1992 and 1995. Dragon Warrior VII came out in 2000, Dragon Quest VIII in 2004, and Dragon Quest IX in 2009."
|-
| style="background:#d0f0ff" | 1986 || ]
|-
| style="background:#d0f0ff" | 1987 || ]
|-
| style="background:#d0f0ff" | 1988 || ]
|-
| style="background:#d0f0ff" | 1989 ||
|-
| style="background:#d0f0ff" | 1990 || ]
|-
| style="background:#d0f0ff" | 1991 ||
|-
| style="background:#d0f0ff" | 1992 || ]
|-
| style="background:#d0f0ff" | 1993 ||
|-
| style="background:#d0f0ff" | 1994 ||
|-
| style="background:#d0f0ff" | 1995 || ]
|}
When to specify
For accessibility, every image should either have alt text or should lack a link. An image normally needs alt text so that a visually impaired reader knows what the image looks like or what will happen when the image is clicked. In the typical case, where a Misplaced Pages image is a thumb or frame that links to the image's page, some alternative text should be specified, even if it is just a placeholder for nearby text. Otherwise, the alt text would be empty and a screen reader normally would say the file name, which is usually not helpful.
Defaulting to caption
A plain picture (i.e., not a thumb or frame) can omit the "|alt=" parameter when its caption is brief and adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, ] generates an image ![]() with alt text and title both set to "Green checkmark". In a plain picture that has no caption, the default alt text is the image's file name; this default is usually not helpful, and alt text should be specified explicitly.
with alt text and title both set to "Green checkmark". In a plain picture that has no caption, the default alt text is the image's file name; this default is usually not helpful, and alt text should be specified explicitly.
Links
See also: Misplaced Pages:Images linking to articlesSome non-thumb images use the "link=Page" parameter to cause the image to link to Page rather than to the image page. The alt text for these images should briefly describe the function of the image, not its visual appearance. This is commonly combined with alt text defaulting to the caption, as described in the previous section. For example:

]
Image maps

In an image map, where different parts of an image link to different locations, the markup's first line specifies the base image's alt text, which should describe the image's visual appearance; each subsequent line specifies the alt text for a region, which should describe what happens when you click on that region. For example, the image at right is generated by the following markup:
<imagemap> Image:Bryan-Sewall.jpg|300px|right|alt=1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President circle 950 850 700 ] circle 2950 850 700 ] default </imagemap>
This markup's first line says that the base image's alt text is "1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President". Later lines say that the alt text is "William J. Bryan" for the left portait region, "Arthur Sewall" for the right portrait region, and "1896 Democrats" for the remaining region.
Purely decorative images
| Rank | Name | Nation |
|---|---|---|
| 1 | Shizuka Arakawa | |
| 2 | Sasha Cohen | |
| 3 | Irina Slutskaya | |
| 4 | Fumie Suguri | |
| 5 | Joannie Rochette |
A purely decorative image is one that has no function and conveys no additional useful information because it is used only for visual formatting or decoration. For example, in the table of 2006 Olympics figure skaters at right, each flag image is purely decorative because it conveys no useful information that is not already conveyed by the adjacent text that names the country; also, nothing happens when you click on the images.
In Misplaced Pages markup, only plain pictures can be purely decorative; a thumb image cannot be purely decorative, because it always has a function: something happens when you click on it.
A purely decorative image should not have a link or alt text, as they would clutter the voice output of a screen reader. Screen readers silently ignore images that lack alt text and links, so that they do not clutter the interface for visually impaired readers. Icons and other images without links should not have alt text if the images are purely decorative.
Use "|link=|alt=" to disable the link and alt text that would normally be generated for the image. For example, ] generates an image ![]() with no link and empty alt text. Removing the link of a decorative image usually improves web usability, because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires attribution. For example, if the decorative image has a CC-BY-SA license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image metadata), the use of the image complies with the license when combined with the link to WP:CC-BY-SA that is in every Misplaced Pages article. A public domain or CC0 image can be used as decoration without attribution. A non-free image should always link to its file page, and should never use the
with no link and empty alt text. Removing the link of a decorative image usually improves web usability, because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires attribution. For example, if the decorative image has a CC-BY-SA license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image metadata), the use of the image complies with the license when combined with the link to WP:CC-BY-SA that is in every Misplaced Pages article. A public domain or CC0 image can be used as decoration without attribution. A non-free image should always link to its file page, and should never use the |link= parameter.
| Context | Image | Flawed alt text | Better |
|---|---|---|---|
| List of belligerents in Vietnam War | U.S.A. flag | Omit the alt text. Instead, use "|link=|alt=" so that a screen reader skips the image. Or, for this particular example, use "{{flag|United States}}".
| |
| List of belligerents in Cologne War | A shield. Its upper left and lower right quarters are black with a golden lion. The other two quarters are a blue and white diamond pattern. | Omit the alt text. Instead, use "|link=|alt=" so that a screen reader skips the image.
|
Appearance
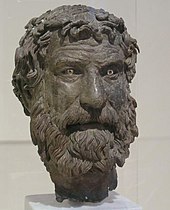
Here is an example thumb image with alt text, and how it might appear to various browsers. The context is the lead infobox of Philitas of Cos.
- Misplaced Pages code
-
- (The following example may be folded into multiple lines to keep it on the page, but the actual text should be all on one line.)
] illustrates the style used by Hecataeus in his bronze of Philitas.]]
The phrase "Bronze head of bearded man with furrowed brow and unruly hair" is the text that will be rendered in place of the image.
- Result in a screen reader
A screen reader might say the following words (the alt text is underlined):
- "link Bronze head of bearded man with furrowed brow and unruly hair the philosopher cee 250 dash 200 bee cee from the link Antikythera wreck illustrates the style used by Hecataeus in his bronze of Philitas"
Without the alt text, the same screen reader might say the following, which is less useful:
- "link File colon Antikythera underscore philosopher dot jay pee gee the philosopher cee 250 dash 200 bee cee from the link Antikythera wreck illustrates the style used by Hecataeus in his bronze of Philitas"
- Result in your browser

This shows how the image is displayed in your browser.
- With images disabled
The Philosopher (c. 250–200 BC) from the Antikythera wreck illustrates the style used by Hecataeus in his bronze of Philitas.
This shows what might be displayed in a web browser with images turned off. Many modern browsers allow users to turn off images (for example, if they are using a low-bandwidth connection). The alt text is often rendered in place of the image. Here, the phrase serves as a useful replacement for the image.
Instead of a caption, a plain picture has a title attribute, which is computed by removing Wiki markup from the text that would ordinarily be the caption. If you hover over a plain picture with your mouse, many browsers display a tooltip containing the image's title attribute. For example:
- Misplaced Pages code
-
- (The following example may be folded into multiple lines to keep it on the page, but the actual text should be all on one line.)
]'s daughter Lavinia, {{c.|1545}}]]
- Result in a screen reader
- "link Half-length portrait painting of a richly dressed young woman"
- Result in your browser

This shows how the image is displayed in your browser. Mouse over it to see the title attribute; this attribute is simply "Titian's daughter Lavinia, c. 1545", as the square brackets in the Wiki markup "]" have no effect, and the fancy formatting generated by the {{c.}} template is rendered simply as a space. Internet Explorer 7 and earlier versions display alt text instead of title text when you hover; this bug was fixed in Internet Explorer 8.
- With images disabled
This shows what might be displayed in a web browser with images turned off. Again, the title attribute lacks the italics or wikilink of the markup.
Writing the text
Often the best person to write alt text for an image is the person who added the image to the article, and who presumably knows the image's context. When adding an image, take a couple of minutes to describe it in the context of its caption and adjacent text. It can be helpful to read the text aloud in the order it appears in the Wiki markup (with alt text before caption), to catch unwanted repetition and awkward transitions. You can also disable images in your browser to see the alt text in place before you save it.
Check the article with the Altviewer tool, a Wikimedia Toolserver tool that displays all the images in a Misplaced Pages page, next to their alt text. Look for alt text that is missing or cryptic or too long, and for alt text that is a near-duplicate of the caption. At times the Altviewer's results are delayed, so it may help to check an article a day after editing it heavily.
If an image is generated by a template, you may need to change the template to cause it to generate proper alt text. The simplest case is a template like {{Infobox}}, which has parameters like "image=]" where the template's invoker specifies the alt text as part of a parameter value, which means that the template already supports alt text and does not need to be changed. A common template change is to add support for an "alt=" parameter to the template for each parameter that names images, as was done for the {{Infobox officeholder}} template. Another common template change is to add "|link=|alt=" to purely decorative images generated by the template, as was done for the {{Sky}} template. Occasionally a template may need to have parameters for both alt text and link, so that the invoker can specify whether an image is purely decorative, as was done for the {{Portal}} template. If the template is protected you may need to edit its sandbox and then request via {{editprotected}} that the change be installed.
If you're still unsure about the best alternative text for an image, or how to change a template, please leave a note on this article's talk page, and someone will help you out.
History
Until 2008, the alt text of an image was automatically the same as its caption, an approach with two drawbacks. First, this meant that the image caption was read twice by the screen reader to the listener, once for the alt text and once for the caption itself. Second, captions do not always describe their image, but rather describe its meaning for the reader.
A new system was introduced in October 2008. It allows Wikipedians to specify the image alt text independently of its caption. The caption is an unnamed parameter in the Image syntax as before; the alt text is specified by an "alt=" parameter. In this new system, the alt text serves to describe the image to those who cannot see it, whereas the caption conveys essential information beyond what can be seen.
Wikimedia bug 19906 has proposed that the default alt text for an image be specified on that image's page, to simplify the job of specifying alt text for images that are used in several locations.
See also
- Altviewer tool – Check alt text in a page.
- Template:Alt text missing – Templates can use this to mark invocations that should specify alt text.
Notes
- Hazaël-Massieux D (2007-05-28). "Use the
altattribute to describe the function of each visual". W3C Quality Assurance Tips for Webmasters. Retrieved 2009-07-06. - Lazar J, Allen A, Kleinman J, Malarkey C (2007). "What frustrates screen reader users on the web: a study of 100 blind users". Int J Hum Comput Interact. 22 (3): 247–69. doi:10.1080/10447310709336964.
{{cite journal}}: CS1 maint: multiple names: authors list (link) - Buzzi M, Leporini B (2008). "Is Misplaced Pages usable for the blind?". Proc 2008 W4A. Beijing. pp. 15–22. doi:10.1145/1368044.1368049.
{{cite conference}}: Unknown parameter|booktitle=ignored (|book-title=suggested) (help) - "Guideline 1.1 Text alternatives". In WAI 2008a.
- Martín García YS, San Miguel González B, Yelmo García JC (2009). "Prosumers and accessibility: how to ensure a productive interaction". Proc 2009 W4A. Madrid. pp. 50–3. doi:10.1145/1535654.1535665.
{{cite conference}}: Unknown parameter|booktitle=ignored (|book-title=suggested) (help)CS1 maint: multiple names: authors list (link) - "F89: Failure of 2.4.4, 2.4.9 and 4.1.2 due to using null alt on an image where the image is the only content in a link". In WAI 2008b.
- "H67: Using null alt text and no title attribute on img elements for images that AT should ignore". In WAI 2008b.
- "Allow
alt=attribute for images" (2008-10-08). MediaWiki r41837 – code review.
References
- Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Web Content Accessibility Guidelines (WCAG) 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Techniques for WCAG 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link)
 whose alt text is "Square root of pi". For simple formulas like this, a straightforward translation to English provides a short and unambiguous description. In complex examples, the simplest alt text is often the markup itself, as it is shorter and perhaps easier to follow than an unambiguous English translation would be. The default alt text for a math formula is the markup itself, so it is acceptable and in some cases recommended to omit alt text for formulas. For example:
whose alt text is "Square root of pi". For simple formulas like this, a straightforward translation to English provides a short and unambiguous description. In complex examples, the simplest alt text is often the markup itself, as it is shorter and perhaps easier to follow than an unambiguous English translation would be. The default alt text for a math formula is the markup itself, so it is acceptable and in some cases recommended to omit alt text for formulas. For example:

 that is often displayed as text rather than as an image. Since users can set a preference to always generate images for math-mode formulas, a formula's alt text can appear along with an image rendered on a user's browser, even if the formula happens to be rendered as text in your browser. Therefore, if alt text would be useful for a formula, it is helpful to supply the alt text even if that formula happens to display as text on your browser.
that is often displayed as text rather than as an image. Since users can set a preference to always generate images for math-mode formulas, a formula's alt text can appear along with an image rendered on a user's browser, even if the formula happens to be rendered as text in your browser. Therefore, if alt text would be useful for a formula, it is helpful to supply the alt text even if that formula happens to display as text on your browser.