| Revision as of 06:21, 25 July 2007 editSltrmd (talk | contribs)8 edits Undid revision 144567667 by 85.182.67.64 (talk)← Previous edit | Latest revision as of 21:16, 11 October 2024 edit undoMrOllie (talk | contribs)Extended confirmed users, Pending changes reviewers, Rollbackers236,595 edits Reverted 1 edit by 78.175.234.191 (talk): WP:ELNOTags: Twinkle Undo | ||
| (174 intermediate revisions by more than 100 users not shown) | |||
| Line 1: | Line 1: | ||
| {{Short description|Graphical user interface element}} | |||
| .]] | |||
| ⚫ | {{More citations needed|date=December 2006}} | ||
| A '''Color tool''' is an application, usually found within ] and online, used for the purposes of color management, creating ]s, picking colors, and more. | |||
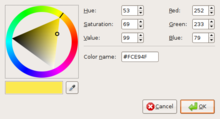
| ] 2 color picker.]] | |||
| ] color picker.]] | |||
| ] color picker.]] | |||
| A '''color picker''' (also '''color chooser''' or '''color tool''') is a ] ], usually found within ] or online, used to select colors and, in some cases, to create ]s (the color picker might be more sophisticated than the palette included with the program). Operating systems such as ] or ] have a system color picker, which can be used by third-party programs (e.g., Adobe Photoshop).<ref>Feisner and Reed 2014, Chapter 5: "Digital Color Media and Technology", Glossary: "Color picker"</ref><ref>{{Cite book |last1=Bauer |first1=Peter |last2=Foster |first2=Jeff |title=Using Adobe Photoshop 7 |publisher=Que Publishing |year=2002 |isbn=9780789727602 |pages=209}}</ref> | |||
| ==History== | |||
| {{Expand section|date=February 2022}} | |||
| The concept of color pickers dates back to the early days of computer graphics and digital design.<ref>{{Cite web |last=alvinashcraft |date=2024-07-12 |title=PowerToys Awake utility for Windows |url=https://learn.microsoft.com/en-us/windows/powertoys/awake |access-date=2024-08-10 |website=learn.microsoft.com |language=en-us}}</ref> Early versions were rudimentary, often featuring basic color palettes and limited functionality. <ref>{{Cite web |last=alvinashcraft |date=2024-07-12 |title=PowerToys Color Picker utility for Windows |url=https://learn.microsoft.com/en-us/windows/powertoys/color-picker |access-date=2024-08-10 |website=learn.microsoft.com |language=en-us}}</ref> | |||
| Many such tools exist on the ], and generally feature a color harmonization interface, a color picker, ] and ] conversion and manipulation, a collection of saved ], and other similar characteristics. Web masters, designers, developers, and professionals that work with other types of screen or print media use these tools in their work. | |||
| ==Purpose== | ==Purpose== | ||
| A color picker is used to select and adjust color values. In ] and ], users typically choose colors via an interface with a visual representation of a color—organized with quasi-perceptually-relevant ], ] and ] dimensions (]) – instead of keying in ] text values. Because color appearance depends on comparison of neighboring colors (see ]), many interfaces attempt to clarify the relationships between colors. | |||
| A color tool is necessary in order to visualize color values. When desiging web pages, or utilizing graphic software in order to manipulate raster images or work with ], the user will be aided by seeing a visual representation of a color, instead of an ] text value. Other facets of web design, such as spacing or dimensions, or even image manipulation do not require such immediate visualization. In addition, because various colors have relationships to other colors, a tool is useful because it helps find related colors. ] explains such relationships. Color tools are also useful because they permit the alteration of a color by different types of values, including ], ], lightness, or RGB and CMYK values. | |||
| ==Interface== | ==Interface== | ||
| Color tools can vary in their interface. Some may use sliders, buttons, text boxes for color values, or ]. Often a two |
Color tools can vary in their interface. Some may use sliders, buttons, text boxes for color values, or ]. Often a two-dimensional square is used to create a range of color values (such as lightness and saturation) that can be clicked on or selected in some other manner. Drag and drop, color droppers, and various other forms of interfaces are commonly used as well. | ||
| Usually, color values are also displayed numerically, so they can be precisely remembered and keyed-in later, such as three values of 0-255 representing red, green, and blue, respectively. | |||
| === Eyedropper === | |||
| The eyedropper is a tool present in most color pickers and ] that allows a user to read a color at a specific point in an image, or position on a display. This enables the color to be transferred to other applications particularly quickly. | |||
| == Working == | |||
| A color picker has two main parts, first a color slider and second a color canvas. The color slider has a linear or radial ] of the seven ] i.e. Violet, Indigo, Blue, Green, Yellow, Orange and Red. It allows you to choose any of the seven primary colors. | |||
| The color value chosen from the color slider instantly reflects in the color canvas. The color ] is a mixture of two linear color gradients. First a linear gradient of the current chosen color and second a linear gradient of the black color. This mixture of color gradients lets you choose a lighter and darker version of the current chosen color from the color slider. | |||
| ==See also== | ==See also== | ||
| *] | *] | ||
| *] | |||
| *] | *] | ||
| ⚫ | *] | ||
| *] | *] | ||
| *] | *] | ||
| *] | |||
| *] | |||
| ⚫ | *] | ||
| *] | |||
| == |
==Notes== | ||
| {{reflist}} | |||
| * | |||
| * | |||
| ==References== | |||
| ⚫ | {{ |
||
| *{{Citation |last1=Feisner |first1=Edith Anderson |last2=Reed |first2=Ronald |year=2014 |title=Color Studies |publisher=Fairchild Books |isbn=9781609015312 |publication-place=New York |url=https://books.google.com/books?id=3TIeAwAAQBAJ }} | |||
| == External links == | |||
| * | |||
| {{color topics}} | |||
| {{GUI widgets}} | |||
| ] | ] | ||
| ] | ] | ||
| ] | ] | ||
| ] | |||
Latest revision as of 21:16, 11 October 2024
Graphical user interface element| This article needs additional citations for verification. Please help improve this article by adding citations to reliable sources. Unsourced material may be challenged and removed. Find sources: "Color picker" – news · newspapers · books · scholar · JSTOR (December 2006) (Learn how and when to remove this message) |



A color picker (also color chooser or color tool) is a graphical user interface widget, usually found within graphics software or online, used to select colors and, in some cases, to create color schemes (the color picker might be more sophisticated than the palette included with the program). Operating systems such as Microsoft Windows or macOS have a system color picker, which can be used by third-party programs (e.g., Adobe Photoshop).
History
| This section needs expansion. You can help by adding to it. (February 2022) |
The concept of color pickers dates back to the early days of computer graphics and digital design. Early versions were rudimentary, often featuring basic color palettes and limited functionality.
Purpose
A color picker is used to select and adjust color values. In graphic design and image editing, users typically choose colors via an interface with a visual representation of a color—organized with quasi-perceptually-relevant hue, saturation and lightness dimensions (HSL) – instead of keying in alphanumeric text values. Because color appearance depends on comparison of neighboring colors (see color vision), many interfaces attempt to clarify the relationships between colors.
Interface
Color tools can vary in their interface. Some may use sliders, buttons, text boxes for color values, or direct manipulation. Often a two-dimensional square is used to create a range of color values (such as lightness and saturation) that can be clicked on or selected in some other manner. Drag and drop, color droppers, and various other forms of interfaces are commonly used as well.
Usually, color values are also displayed numerically, so they can be precisely remembered and keyed-in later, such as three values of 0-255 representing red, green, and blue, respectively.
Eyedropper
The eyedropper is a tool present in most color pickers and graphics software that allows a user to read a color at a specific point in an image, or position on a display. This enables the color to be transferred to other applications particularly quickly.
Working
A color picker has two main parts, first a color slider and second a color canvas. The color slider has a linear or radial gradient of the seven rainbow colors i.e. Violet, Indigo, Blue, Green, Yellow, Orange and Red. It allows you to choose any of the seven primary colors.
The color value chosen from the color slider instantly reflects in the color canvas. The color canvas is a mixture of two linear color gradients. First a linear gradient of the current chosen color and second a linear gradient of the black color. This mixture of color gradients lets you choose a lighter and darker version of the current chosen color from the color slider.
See also
Notes
- Feisner and Reed 2014, Chapter 5: "Digital Color Media and Technology", Glossary: "Color picker"
- Bauer, Peter; Foster, Jeff (2002). Using Adobe Photoshop 7. Que Publishing. p. 209. ISBN 9780789727602.
- alvinashcraft (2024-07-12). "PowerToys Awake utility for Windows". learn.microsoft.com. Retrieved 2024-08-10.
- alvinashcraft (2024-07-12). "PowerToys Color Picker utility for Windows". learn.microsoft.com. Retrieved 2024-08-10.
References
- Feisner, Edith Anderson; Reed, Ronald (2014), Color Studies, New York: Fairchild Books, ISBN 9781609015312
External links
| Color topics | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Color science |
|  | ||||||||
| Color philosophy |
| |||||||||
| Color terms |
| |||||||||
| Color organizations | ||||||||||
| Names |
| |||||||||
| Related | ||||||||||
| Graphical control elements | |
|---|---|
| Command input | |
| Data input-output | |
| Informational | |
| Containers | |
| Navigational | |
| Special windows | |
| Related concepts | |